
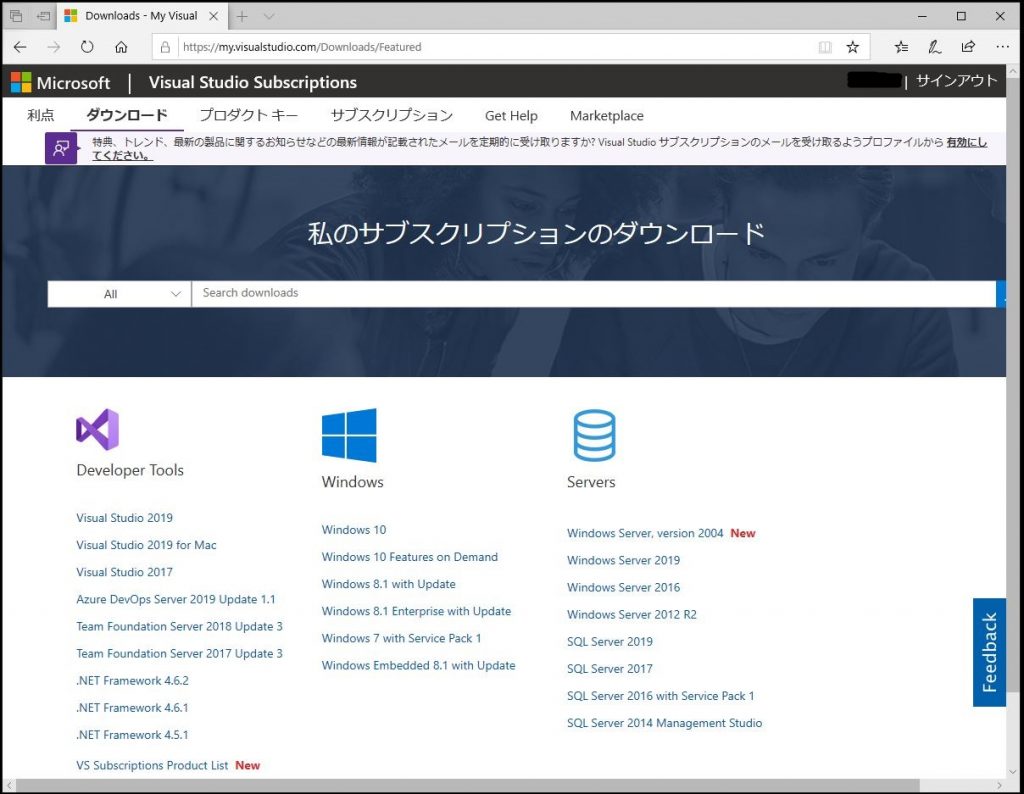
・左下の「Visual Studio 2019」のリンクをクリックします。

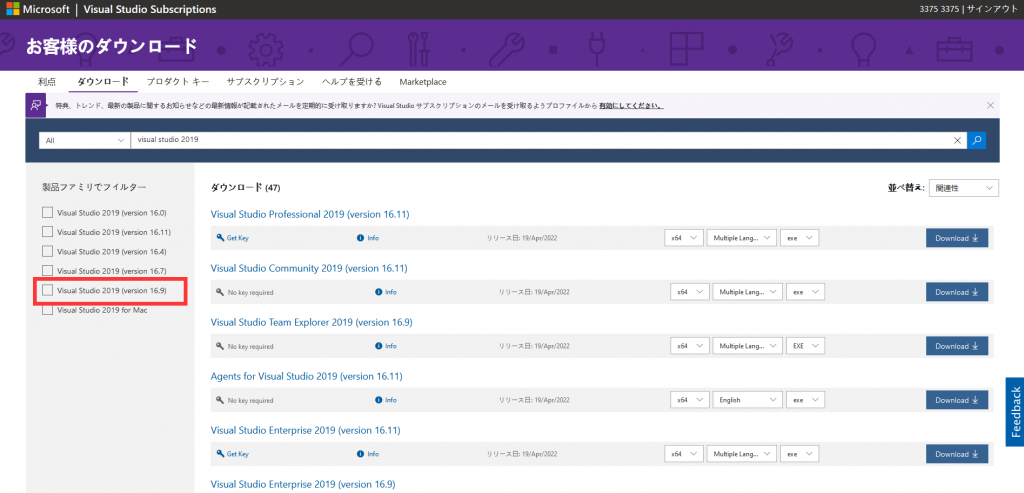
左側のフィルターから「Visual Studio 2019 (version 16.9)」のチェックボックスを「ON」にします。


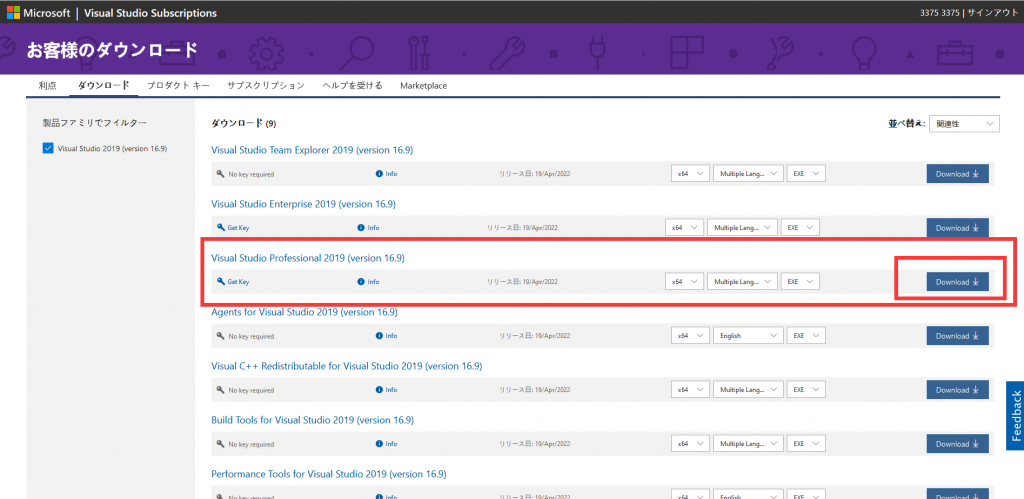
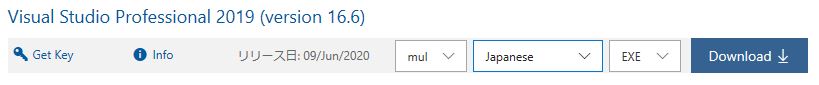
・「Visual Studio Professional 2019 (version 16.6)」の対象言語を「Japanese」に変更します。

↓

・「Download」ボタンをクリックします。
↓


↓


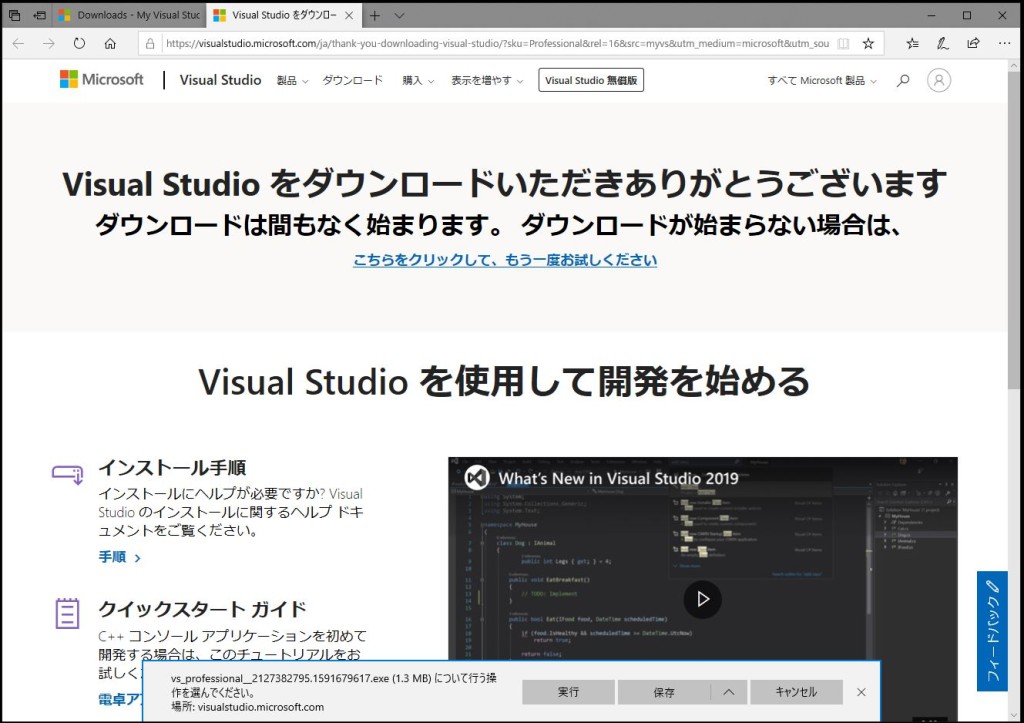
・無事「Visual Studio Professional 2019(version 16.6)」のインストーラー「vs_Professional.exe」をダウンロード出来ました。
「vs_professional__2127382795.1591679617.exe」を実行すると「Visual Studio Professional 2019(version 16.6)」のインストールファイルをダウンロードしてセットアップが始まります。
え?再度ダウンロードするの?
はい。「vs_professional__2127382795.1591679617.exe」のサイズは「1.34 MB」ですので、ショートカットファイルみたいなものですね。

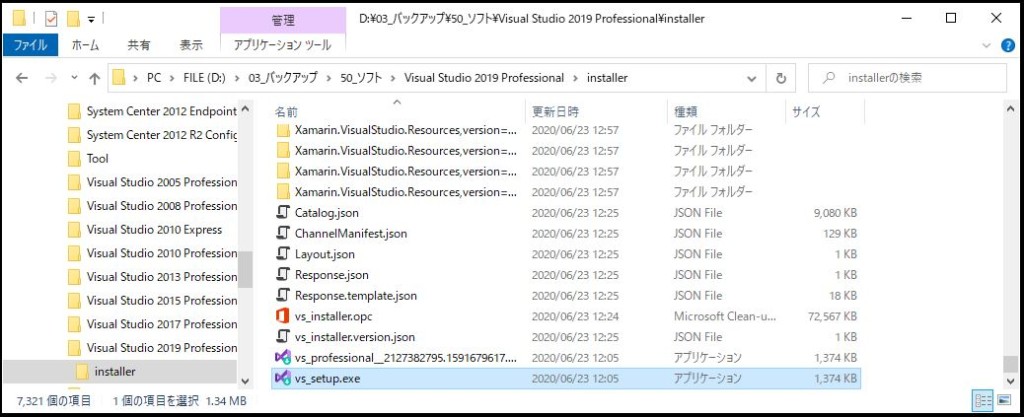
アーカイブとしてソフトのインストーラーは保持したいので、次のブログでオフラインインストーラーを作成します。
もう「iso」ファイルの形式は存在しなくなるのかな?
手順 3 – Visual Studio Professional 2019インストーラーをインストールする
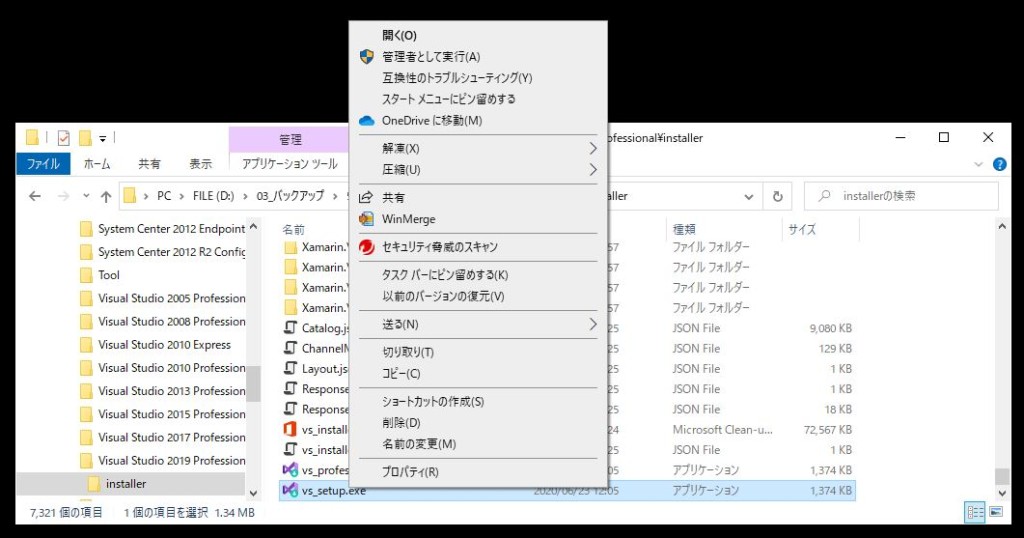
・「vs_setup.exe」のコンテキストメニューから「管理者として実行」を選択して実行します。


・「続行」ボタンをクリックします。
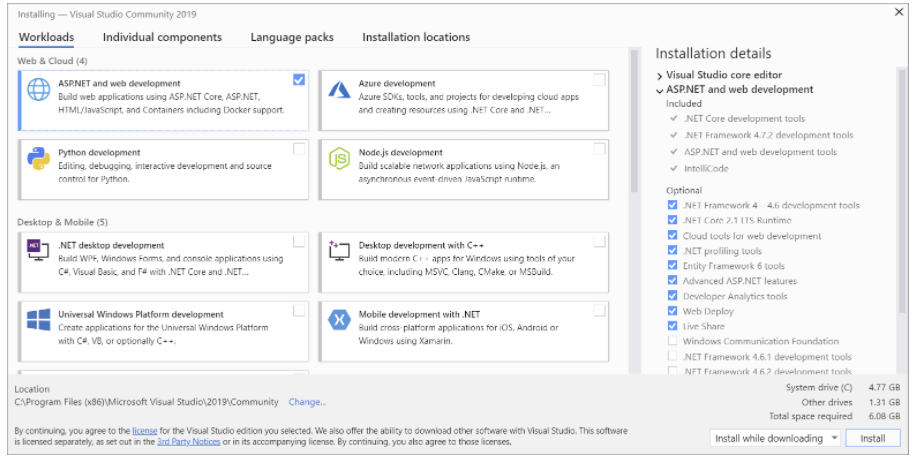
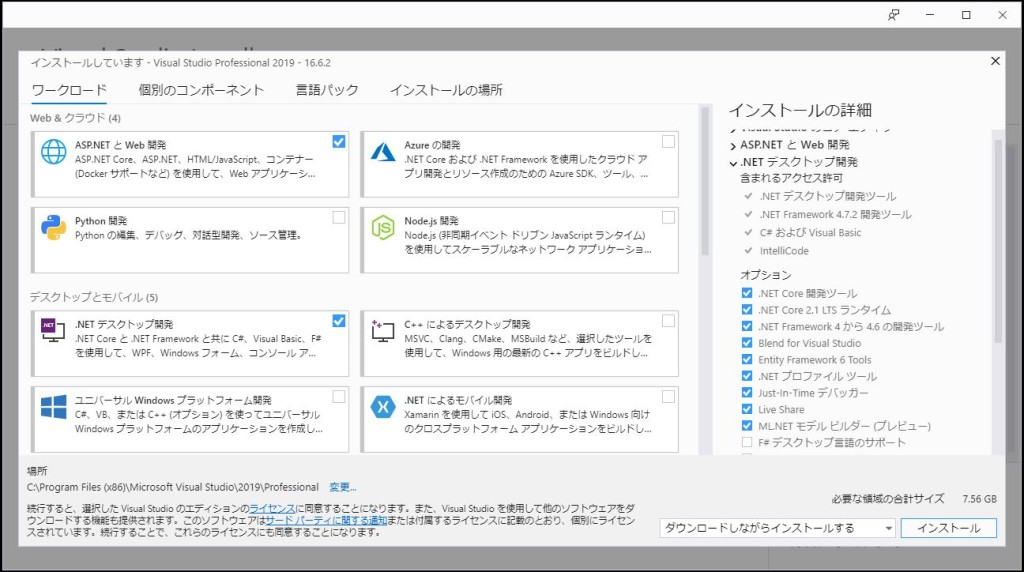
ワークロードを選択する
インストーラーがインストールされたら、それを使用して、必要な機能セット (またはワークロード) を選択し、インストールをカスタマイズすることができます。 以下にその方法を示します。
1.Visual Studio インストーラー で必要なワークロードを見つけます。

たとえば、”ASP.NET と Web 開発” ワークロードを選択します。 これには既定のコア エディターが用意されており、20 を超える言語の基本的なコード編集サポートが含まれ、プロジェクトなしで任意のフォルダーからコードを開いて編集することができます。また、統合ソース コード管理を利用できます。
2.必要なワークロード (複数可) を選択した後、[インストール] を選択します。
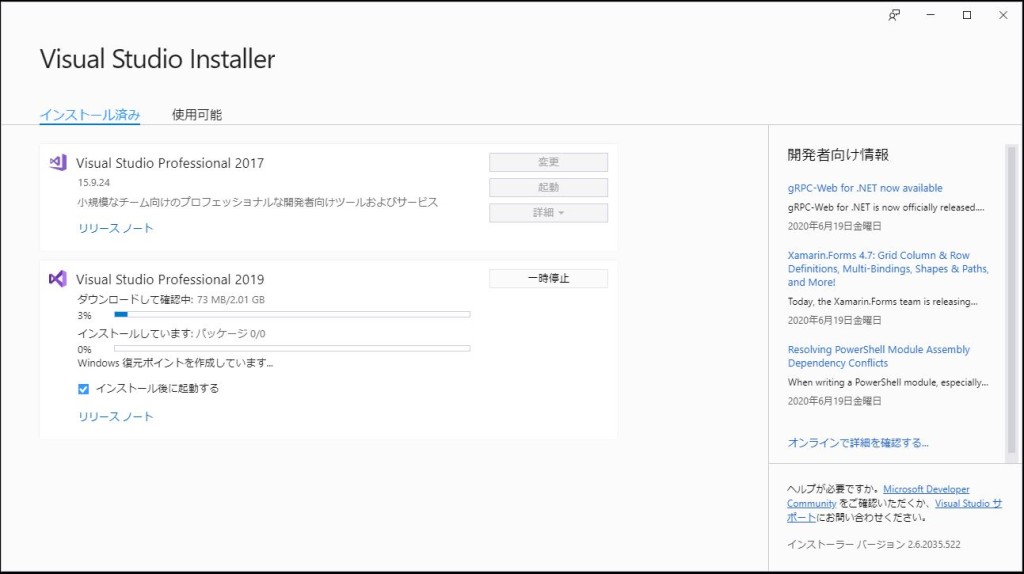
そうすると、ステータス画面が表示され、Visual Studio のインストールの進行状況が示されます。
インストール後いつでも、最初にインストールしなかったワークロードまたはコンポーネントをインストールできます。 Visual Studio を開いている場合は、 [ツール] > [ツールと機能を取得] に移動すると、Visual Studio インストーラーが開きます。 または、スタート メニューから Visual Studio インストーラー を開きます。 そこから、インストールするワークロードまたはコンポーネントを選択できます。 次に、 [変更] を選択します。
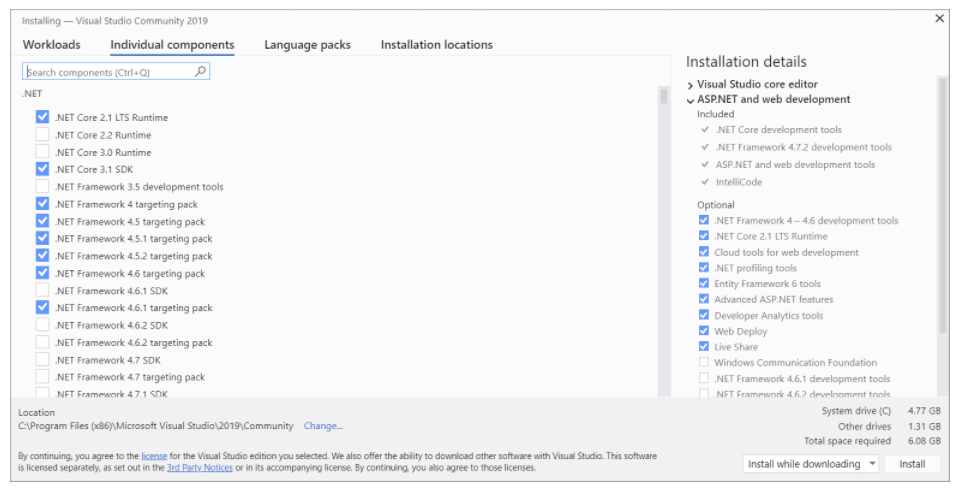
個々のコンポーネントを選択する
ワークロード機能を使用して Visual Studio のインストールをカスタマイズしない場合、またはワークロードのインストール以外のコンポーネントを追加する場合は、 [個別のコンポーネント] タブから個々のコンポーネントをインストールまたは追加することによって行うことができます。必要なものを選択した後、画面の指示に従います。

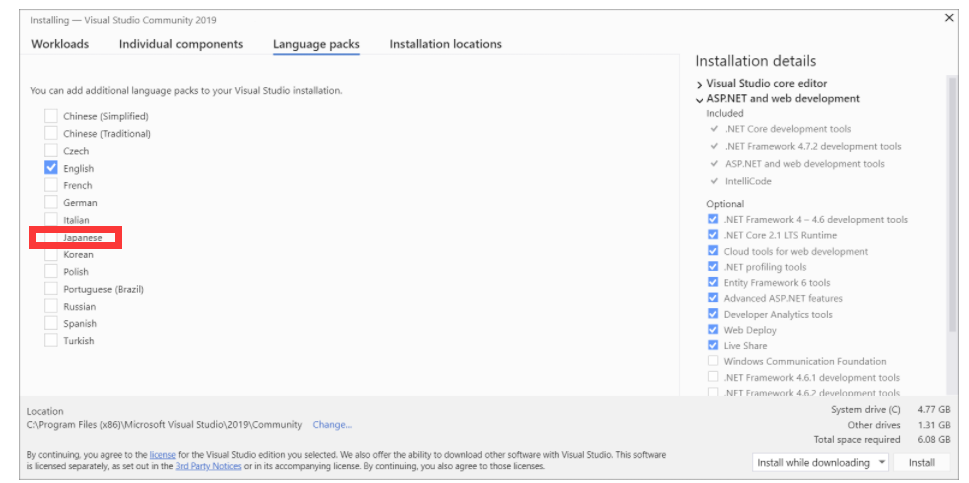
言語パックをインストールする
既定では、インストーラー プログラムが、最初の実行時にオペレーティング システムの言語の照合を試みます。 選択した言語で Visual Studio をインストールするには、Visual Studio インストーラーで [言語パック] タブをクリックした後、画面の指示に従います。

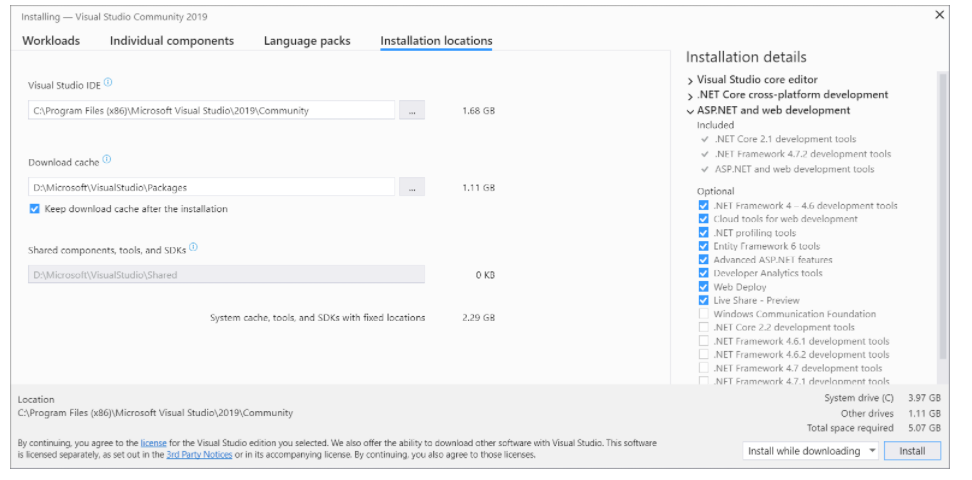
インストールの場所を選択する
システム ドライブ上の Visual Studio のインストール占有領域を小さくすることができます。 ダウンロード キャッシュ、共有コンポーネント、SDK、およびツールを別のドライブに移動して、Visual Studio を最速で実行できるドライブで維持できます。Visual Studio を初めてインストールするときにのみ、別のドライブを選択できます。 既にインストールしてあるドライブを変更する場合は、Visual Studio をアンインストールした後、再インストールする必要があります。

開発用途はWeb、クラサバが主なので「ASP.NET と Web 開発」、「.NET デスクトップ開発」にチェック「ON」し、右下の「インストール」ボタンをクリックします。

↓

↓

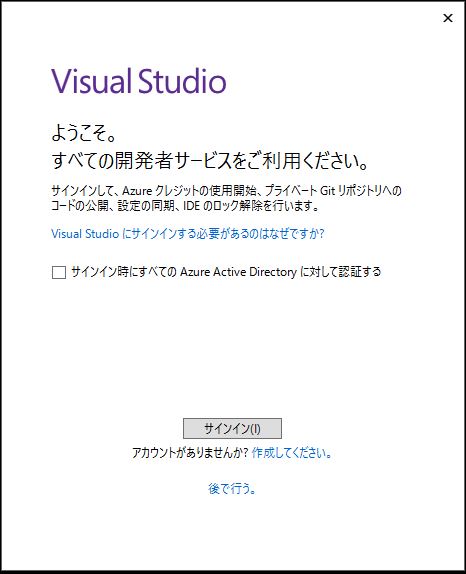
「サインイン時に・・・・」のチェック「OFF」にし、「後で行う。」ボタンをクリックします。

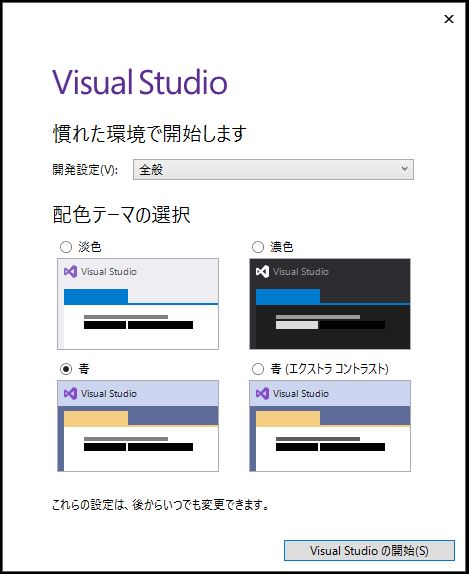
・「Visual Studio の開始」ボタンをクリックします。

↓

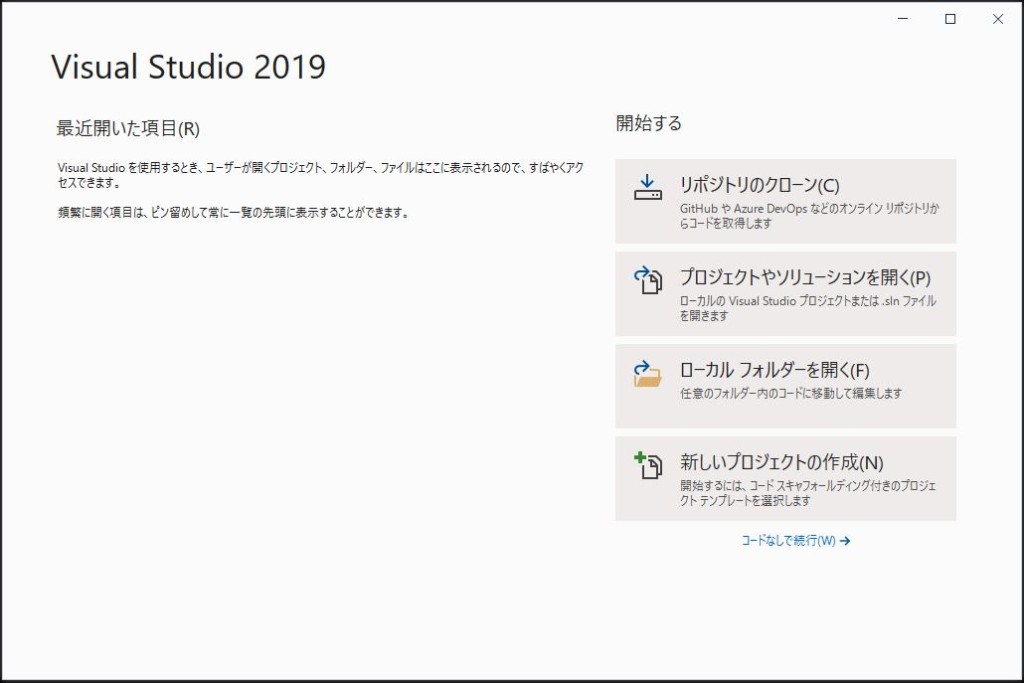
・右下の「コードなしで続行」ボタンをクリックします。

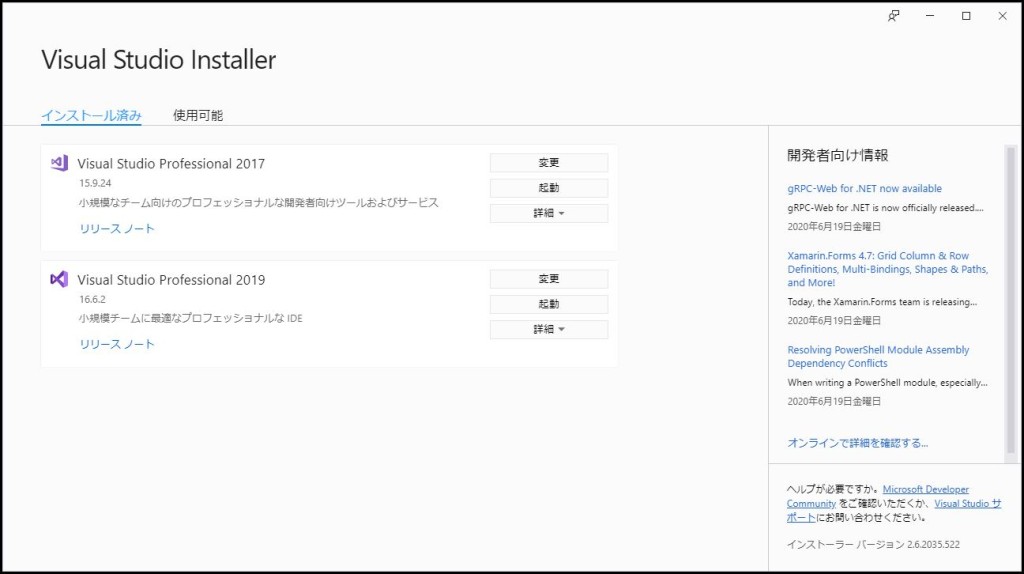
無事、「Windows 10」に「Visual Studio Professional 2019(version 16.6)」のオフラインインストールが出来ました。

<プロダクトキーを使用してロックを解除(ライセンス登録)>
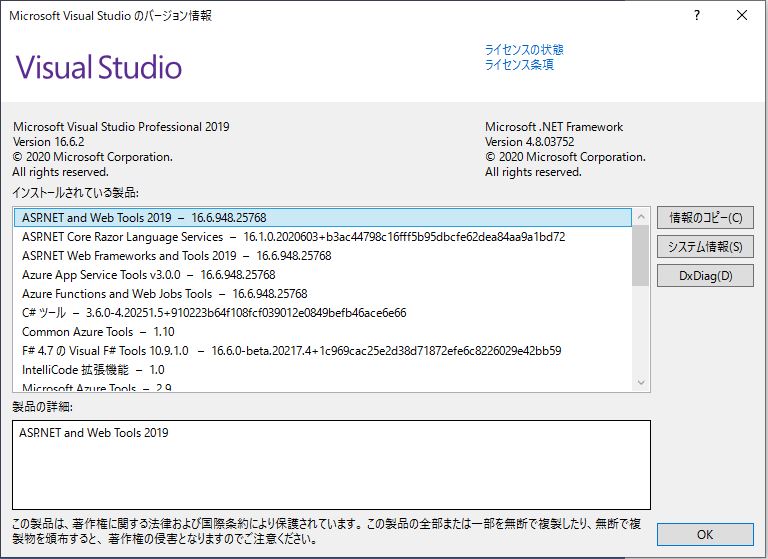
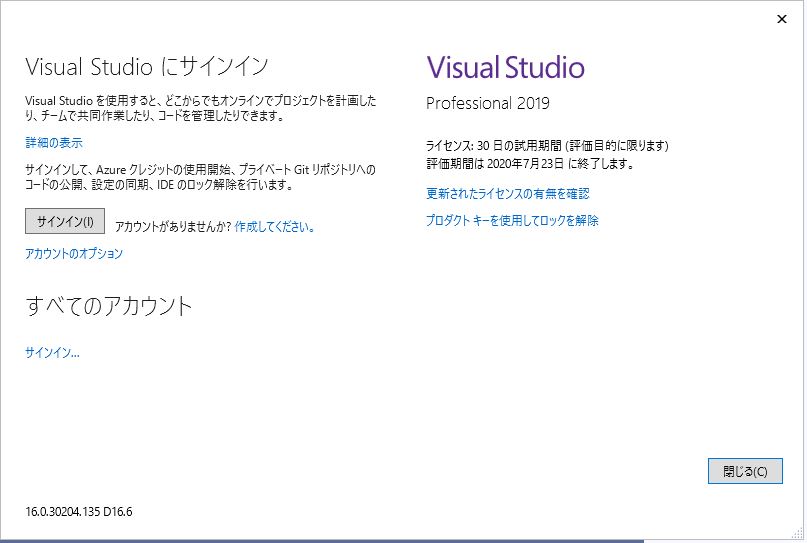
・ツールバーの「ヘルプ」→「Microsoft Visual Studio のバージョン情報」を選択します。


・右上の「ライセンスの状態」のリンクを選択します。

・右側の「プロダクトキーを使用してロックを解除」のリンクを選択します。

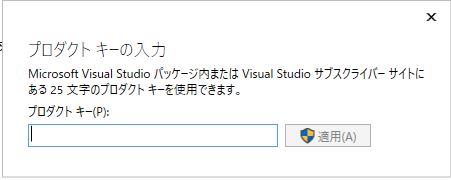
・プロダクトキーを入力し、「適用」ボタンをクリックします。

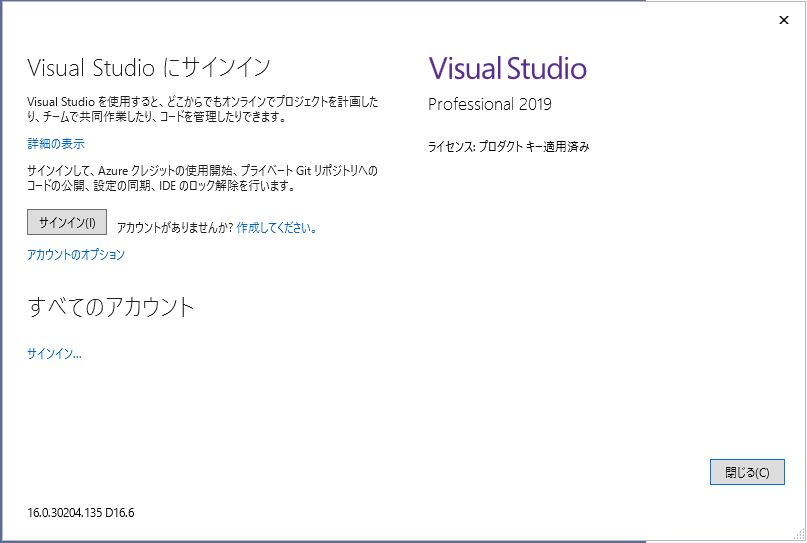
無事、プロダクトキーからライセンス登録が出来ました。

手順 4 – 開発を始める
- Visual Studio のインストールが完了したら [起動] を選択して、Visual Studio を使用した開発を開始します。
- スタート ウィンドウで、 [新しいプロジェクトの作成] を選択します。
- 検索ボックスに作成するアプリの種類を入力し、使用可能なテンプレートの一覧を表示します。 テンプレートの一覧は、インストール時に選択したワークロードに依存します。 別のテンプレートを表示するには、異なるワークロードを選択します。[言語] ドロップダウン リストを使用して、特定のプログラミング言語に検索をフィルター処理することもできます。 [プラットフォーム] の一覧や [プロジェクトの種類] の一覧を使用して、フィルター処理することもできます。
- Visual Studio で新しいプロジェクトが開き、コーディングできる状態になります。
Microsoft Visual Studio Professional 2019を安く購入する方法
関連記事はこちら
Visual Studio Professional 2019 のシステム要件